If you do not have seen it yet, we highly recommend you take a good look and read at the Event Production showcase we did with the ESWC Summer. We have met with Sylvain Maillard to discuss his new toolbox and the whole process.
Please introduce yourself and the ESWC in a few words
Hello Toornament.com! I work with the ESWC staff since 2006, first as tournament manager and for a short while as content manager. Created in 2003, the ESWC is one of the oldest esports competitions. Today a convention-type event, the ESWC consists of several events a year, where we manage or host video games competitions, notably for publishers. Recently, Winter and Summer events in France featured, among others, international tournaments of Call of Duty, Clash Royale, Street Fighter V or League of Legends.
My work is to organize tournaments during the events, define their formats and schedule, and make sure the communication around the event is good, especially with our gamers’ communities through our numerous supports (website, social networks etc.). I also assist technical teams on content creation to display on live streams.
We have seen your amazing video production, what were the needs leading to the creation of these tools?
One of 2017 goals for the ESWC was to improve the spectators’ experience and the tournaments information we could offer both on our website and the live streams. Indeed, fans are more and more eager for data about the participants of the tournaments, with personal information and their previous performances, or detailed statistics. We had to offer this content on tournaments with lots of participants and results, and it had to remain possible for the teams to manage it during a live event.

We were already using Toornament.com to handle participants registrations and the results reporting. But the additional data we then displayed on our streams were created with imported data from Toornament.com or hand-gathered and compiled within sheets that were then read by our streaming tools. This didn’t allow good reaction times during a live event and was a lot of extra work to update the visual assets. We were looking for a solution to have a unique and automatized source to display on all supports.
What technology are you using? What challenges appeared and how did you tackle them?
The API from Toornament.com has been the cornerstone of our new display system, both for the ESWC website and the visual assets of the live streams. With calls to the API, data to be displayed are automatically gathered with PHP Scripts that autonomously build a webpage ready to be shown on stream. We also created a small web interface that would have all of the available assets for all parts of the competition, available with a single click.
This system notably allows the video productor and his assistants not to bother with updating the visual assets to be displayed on screen. All they have to do is select the needed page, depending on what information about the tournament they need to display.

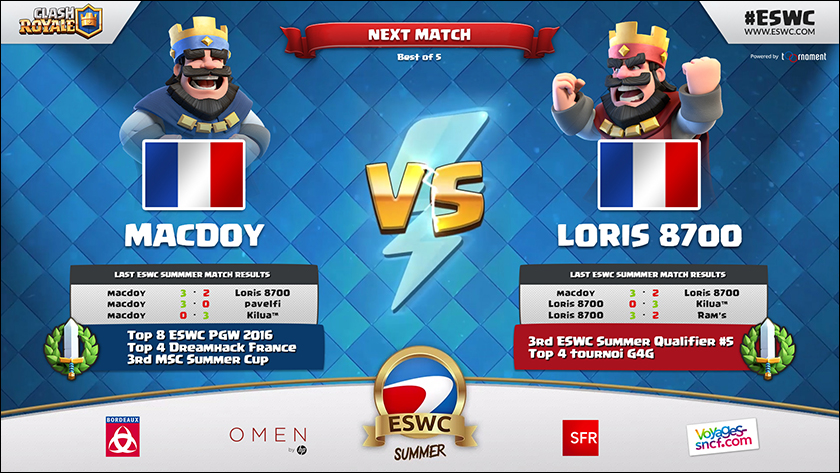
The main challenge was to create and prepare all those assets beforehand. For the Clash Royale tournament for example, added to the participants and matches displays, no less than 4 assets were necessary for the Final Bracket, depending on what you wanted to display (Full Bracket, Winner Bracket, Loser Bracket and Top-8). This was made with HTML/PHP and had to be ready long before the event, with details tailored for each tournament and discipline.
What is, for you, the next step in this project’s evolution?
The ESWC Summer has been a great feedback on the experience of this new system. We still have work to do, on the assets list interface for example, to further improve our efficiency during the events.
We also need to work on the automatization of bracket displays for a tournament. Optimisation of the visual assets on the webpages is also a wide subject, as they sometimes heavily drew on our Stream PC’s resources.
For the Version.2 of the Live Mod of the ESWC website, we need to be able to display the results in a structured view, for groups and brackets both, and not just a list of matches. This will ensure a better understanding of the progress of the tournament for the spectators.

What new feature would you like to see added to Toornament?
We expect the Toornament.com API to allow us to fetch the detailed game-related statistics it gathers from the official game’s API, like in League of Legends or DOTA2 for example.
Also, the more information about the tournaments are available through the API (both to read and write), the better for us, as it will enable a wide range of tools and displays about the tournament and its participants!
We would like to thank Sylvain for his time, to showcase and present his tools, and answer our questions.
As for the last one, detailed statistics have been disabled on Toornament since the release of the new version, but they are bound to come back really soon, and all these data will be available through our API, just like the rest, so expect an even better experience for the next ESWC event!
